今回はグーペを使ってショップ向けのホームページコンテンツの作り方を説明していきます。
グーペはムームードメインのショップ向けホームページ作成サービスです。
こんにちは、じゅんぱ店長(@junpa33)です。
特にホームページ作成初心者の方は必ず読んでいただきたいです。
グーペを使ったコンテンツの作り方のすべてが分かります。
新しい機能、特にイベント予約については注目してください。
この記事を読み進めていただければ、グーペでのホームページ作成手順が詳しくわかっていただけると思います。
グーペを契約してからの、初めてのログイン画面後の説明から始めます。
ポイントを押さえて解説していきますので、よろしくお願いします。
コンテンツ
初心者に優しい
グーペを使ったコンテンツ作りの手順一覧
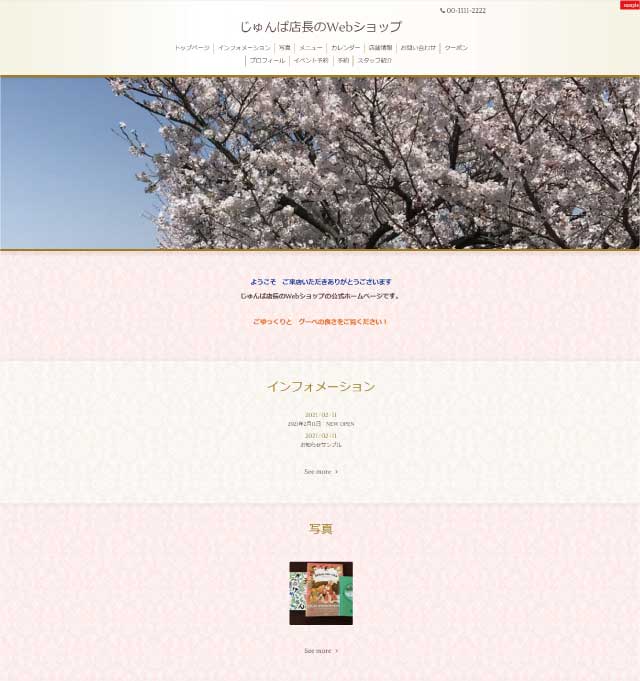
店長がグーペで作ってみたショップホームページはこれです。
 ねこ氏
ねこ氏

項目をクリックすると、その項目説明場所に飛びます。
- ★重要 前置きの説明です
- ★重要 トップページ作成
- ★重要 お知らせ(インフォメーション)の記入
- ★重要 店舗情報の入力
- ★重要 お問い合わせの設定
- ★重要 デザインの選択
- ★重要 ナビゲーションの順序整理
- ★重要 SEOかんたん設定
- ★重要 料金お支払い
- サポート
- ★重要 カレンダー
- フォトアルバムを作る
- ★重要 フリーページを作成
- スタッフ紹介
- ★重要 メニューを揃える
- クーポンを発行
- ネットショップを導入する
- ファイルアップロードする
- 外部パーツを利用
- 外部サービス連携
注目ポイントのイベント予約と旧予約
グーペで一番の魅力とするポイントを最初に説明します。
旧予約
グーペには以前から予約の仕組みとして、「旧予約」というものがありました。
予約といっても、お問い合わせメールの発展型的な方法で予約を受け付けるというイメージのものです。
予約希望日、予約時間、人数または個数と予約内容(コース)を最大30種類表示できるというのが特徴です。
イベント予約
グーペのバージョンアップで新しく提供された予約システムです。
最大の利点は完全無料(グーペ利用契約価格にオールインワン)です。
サービス(旧予約でいうコース)は最大5件、日程は最大10件まで登録できます。
たとえば、1スペース1日1回開催のイベントだと、5スペースのイベントを10日に渡って予約できるということになります。
イベント予約はホームページ上で予約が成立し、予約成立までお客さまとのやりとりは発生しません。
最新のグーペは、この2つの予約システムによって、いろんな業種のそれぞれのニーズに対応して、” 使える予約手段 ” を強化したということです。
イベント予約
一番注目の「イベント予約」について設定方法を説明していきます。
管理メニューからのサブメニューにある「イベント予約」を選択します。
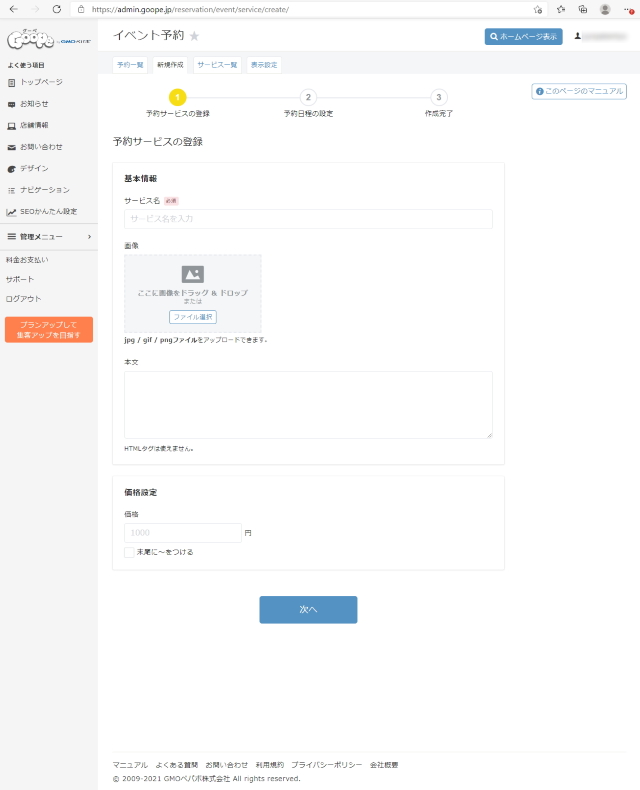
新規作成タブ
予約サービスの登録
基本情報でサービス名と画像と本文を入力します。

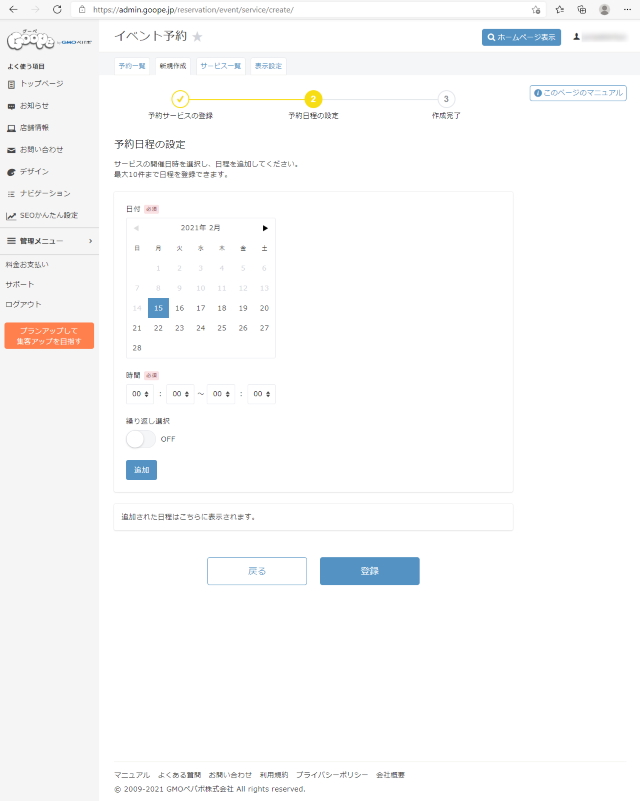
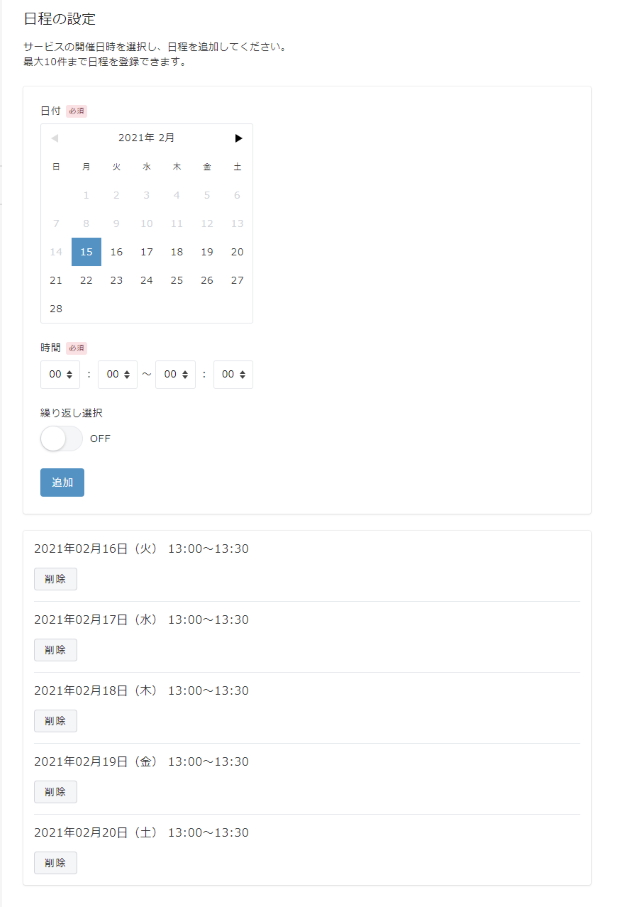
予約日程の設定
イベントの開催日時を登録します。最大10件まで登録ができます。
登録ボタンで作成完了です。

例えば、こんな感じです。

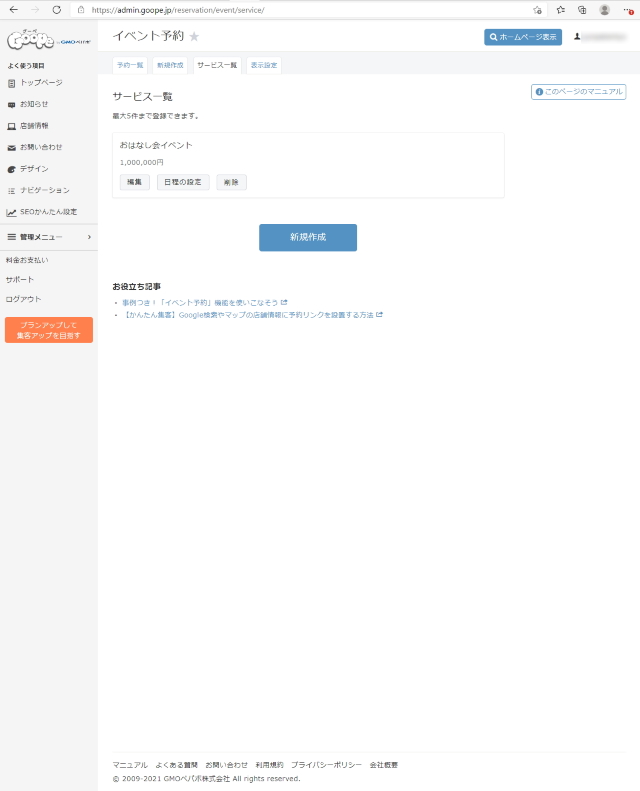
サービス一覧
登録したイベントはこのように一覧表示されます。
登録されたイベントの修正・編集がこのページで行えます。

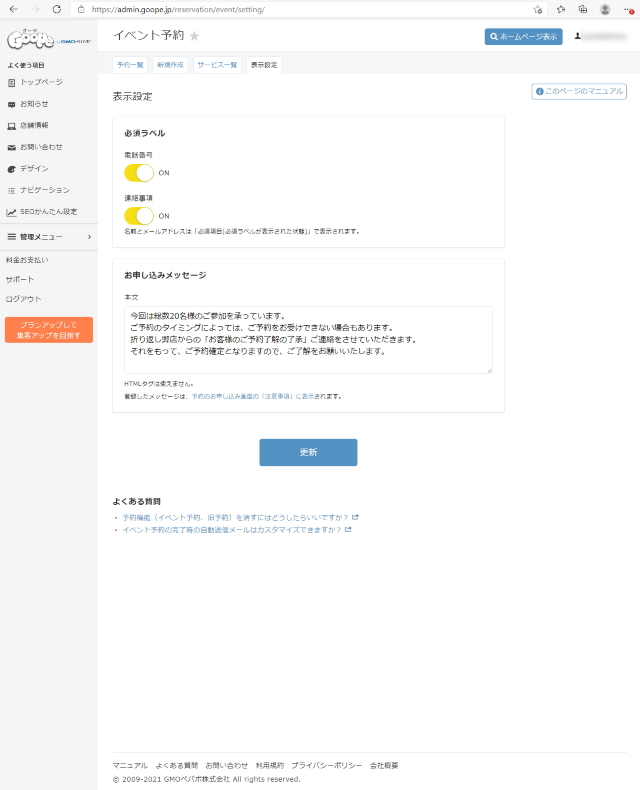
表示設定
お客様がイベント予約するときに表示する設定です。
予約前にイベントに関する注意点などメッセージを伝えることができます。

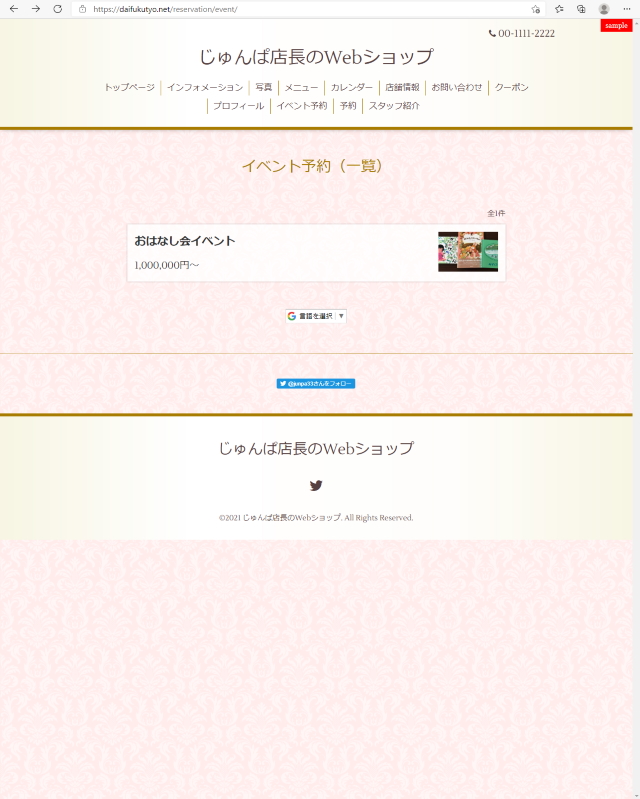
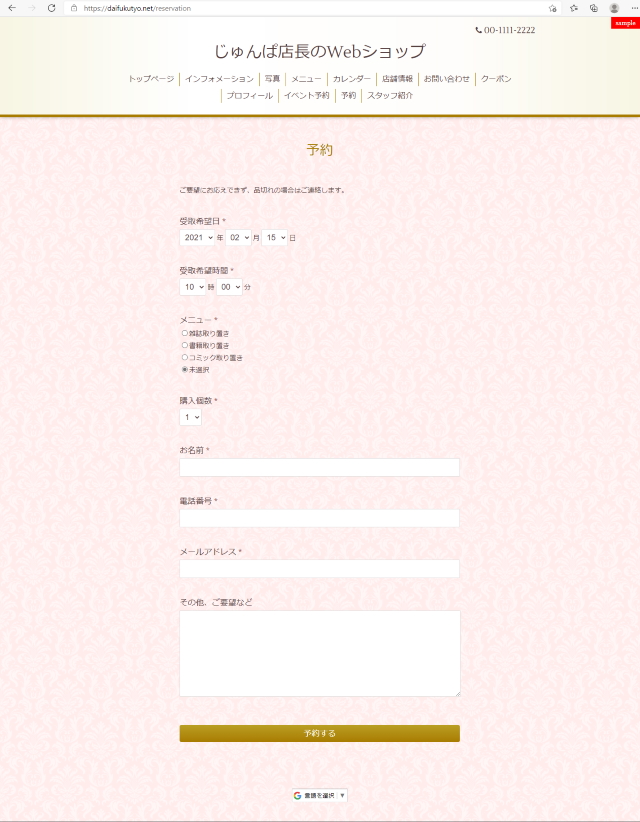
ホームページでの見え方
予約申し込みに至るまで3ステップになります。
イベント予約一覧

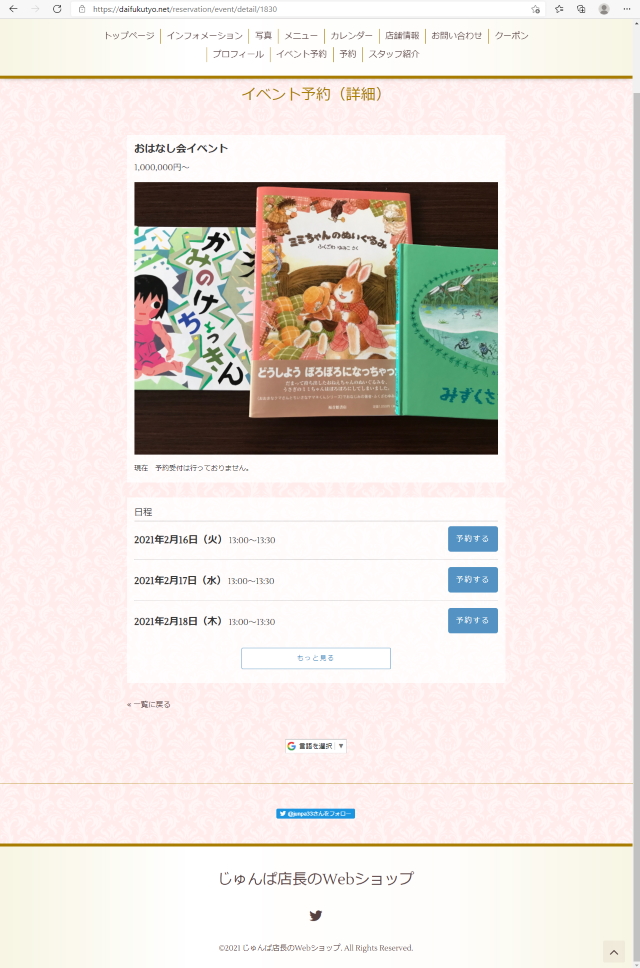
イベント予約(詳細)

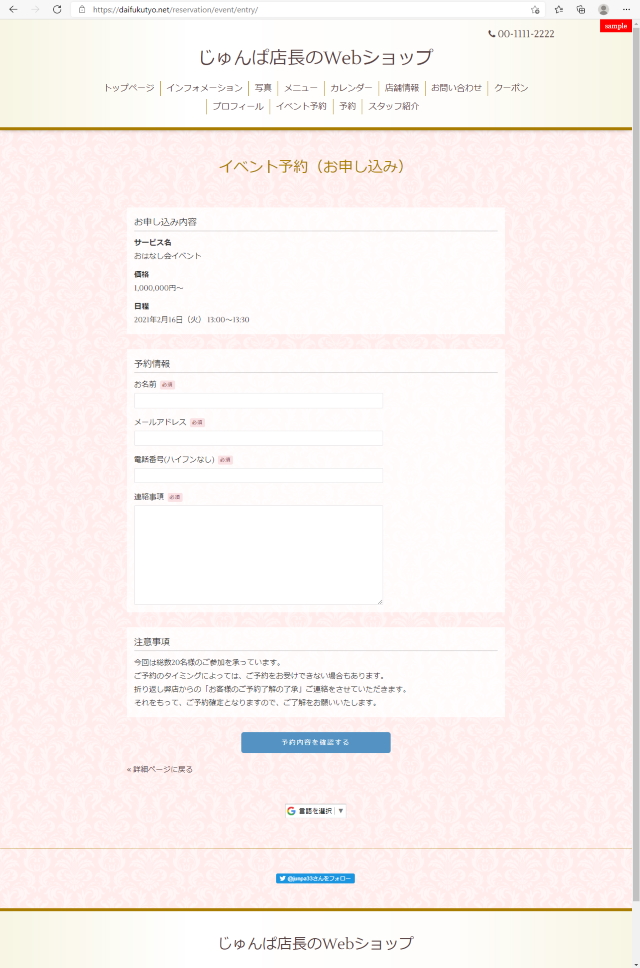
イベント予約(お申し込み)

20項目リストに戻る
ホームページ作成サービス「グーペ」 にアクセスする
旧予約
管理メニューからのサブメニューにある「旧予約」を選択します。
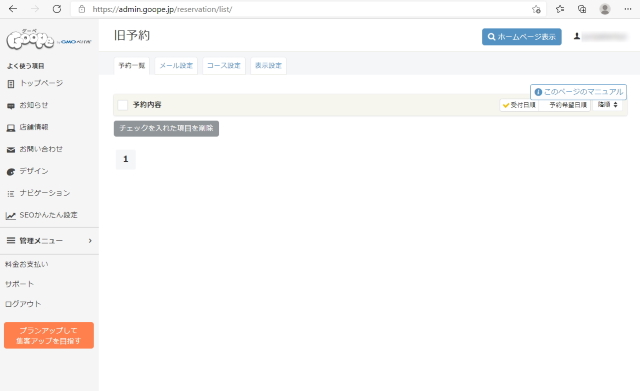
予約一覧
予約フォームから送信された内容を確認する事が出来ます。
「受付日時」「予約希望日時」でソートできます。
「未送信」か「返信済み」を確認する事が出来ます。

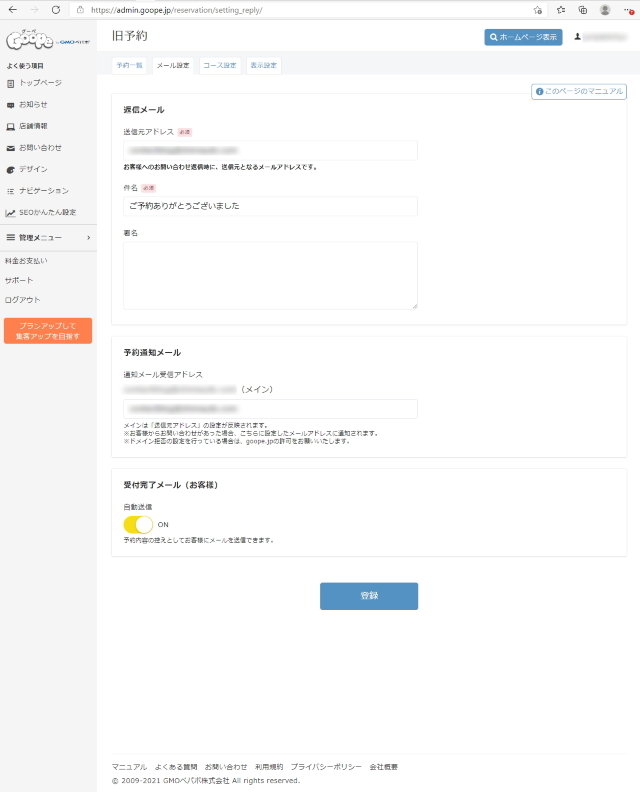
メール設定
お問い合わせ返信時に、送信元となるメールアドレス、通知メール受信アドレスを設定します。

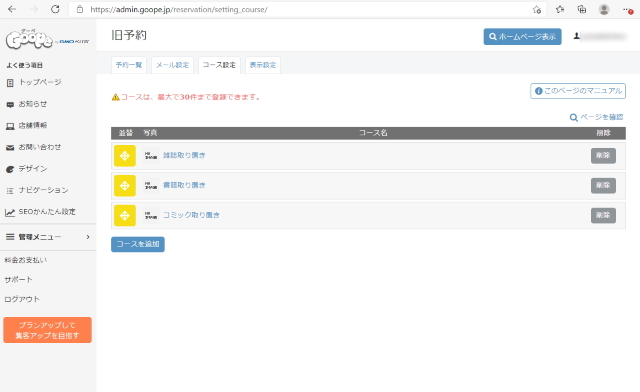
コース設定
30件まで登録できます。

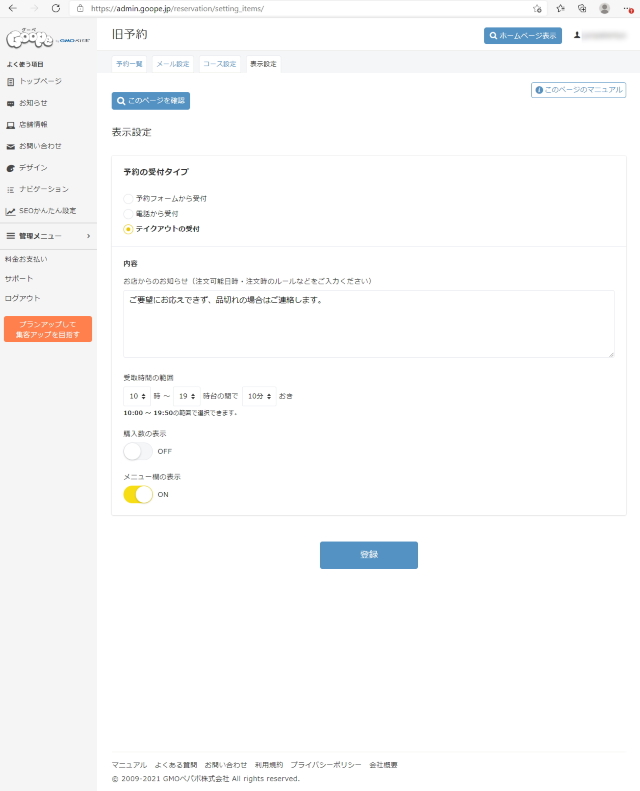
表示設定
予約の表示形式を3種類から選ぶことができます。
「予約フォームから受付」「電話から受付」「テイクアウトの受付」です。

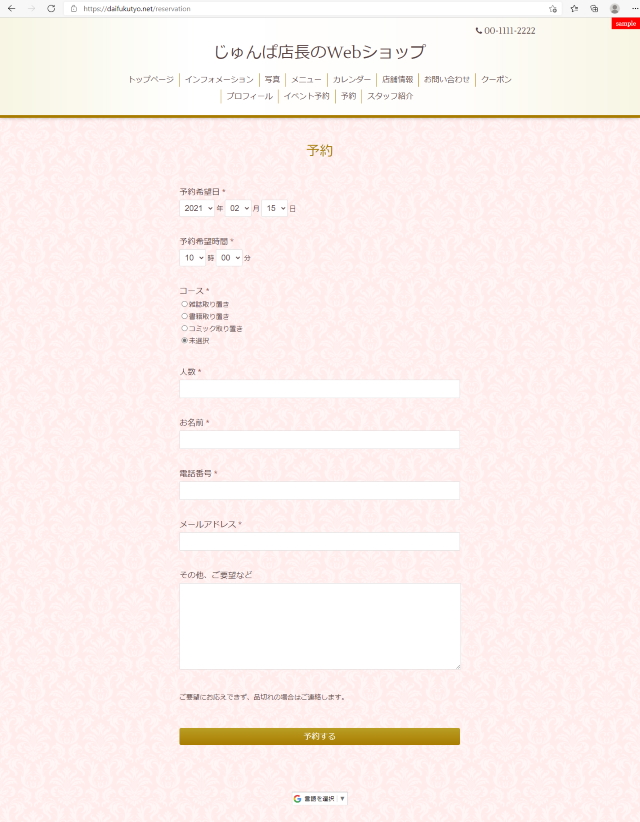
旧予約 ホームページでの見え方
表示設定で、「予約フォームから受付」を選択の場合
予約受付時間の制限が可能です。同時に10/20/30/60分おきで予約できるよう間隔の指定ができます。

「電話から受付」を選択した場合

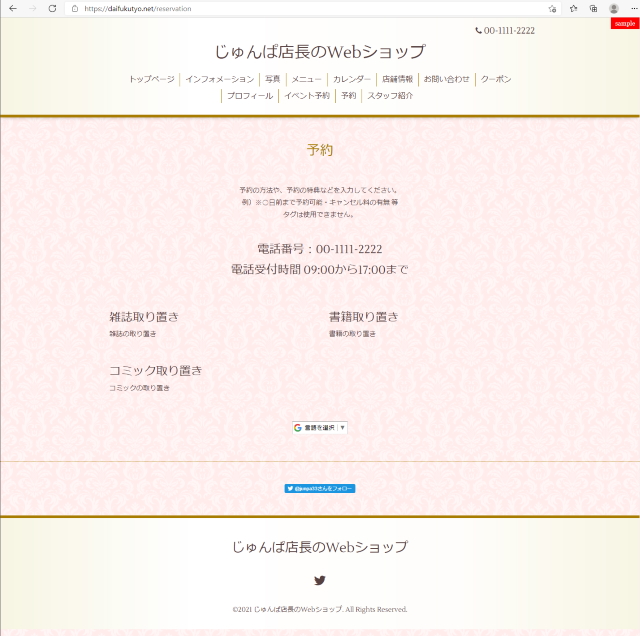
「テイクアウトの受付」を選択した場合
注文可能日時・注文時のルールなどをフリーご入力いただく欄と受取時間、購入数およびメニュー欄の表示/非表示が設定可能
購入個数指定は最大4個まで

ホームページ作成サービス「グーペ」 にアクセスする
20項目リストに戻る
コンテンツの作り方のすべて
前置きの説明です
まず、ログイン画面で、登録したログインIDとパスワードを入力します。


ログインします。
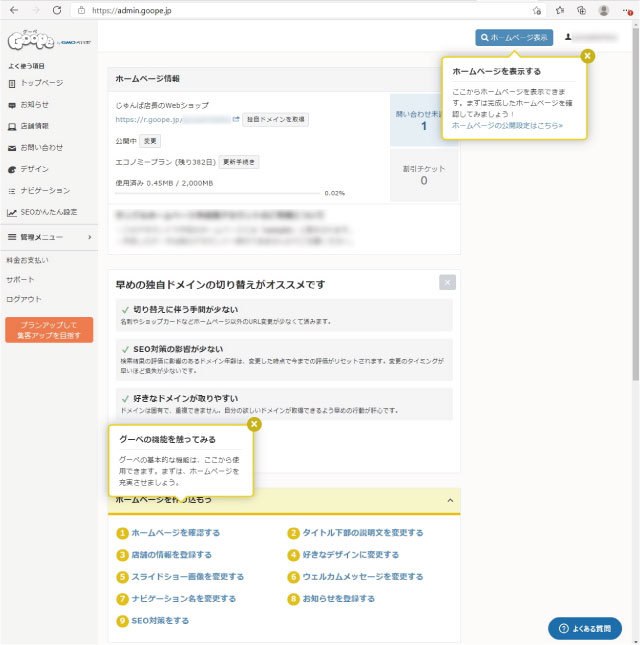
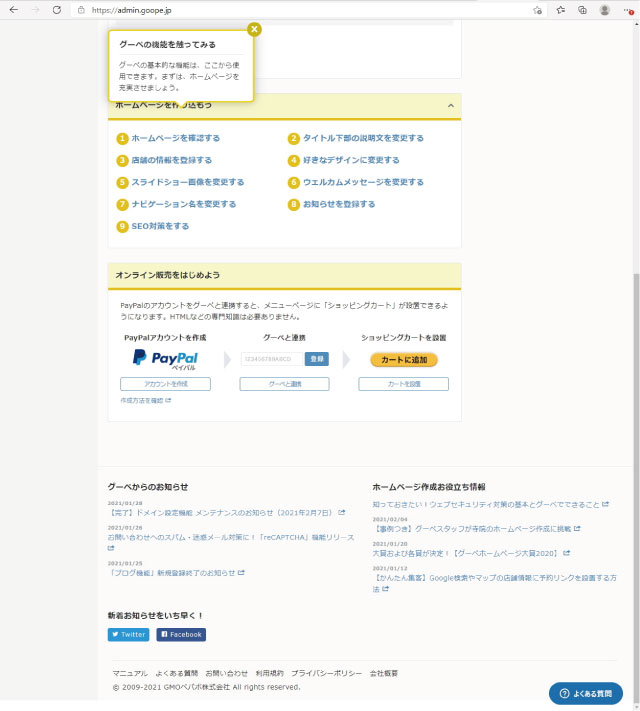
グーペの管理画面が開かれます。


まだ何も作っていないのに、いきなりホームページ情報?、ホームページを確認する? どこをどうするの?と思われた方いますか。
それは、すでに管理画面に飲まれています。オロオロ・・・
まず! 左側の「よく使う項目」欄に注目してください。

ホームページ作成の基本の流れは、この項目に従ってコンテンツ作りを行います。
が、でもこれだけでは、ホームページコンテンツは不十分ですので焦らないでください、
この項目の設定が終わった後に、「管理メニュー」にある必要な項目を設定していきます。
管理メニューは、このようになっています。
この中からホームページ立ち上げに必要な項目の設定を行います。

設定の極重・重要項目14項目、含めた設定22項目をこれから設定していきます。
トップページ作成
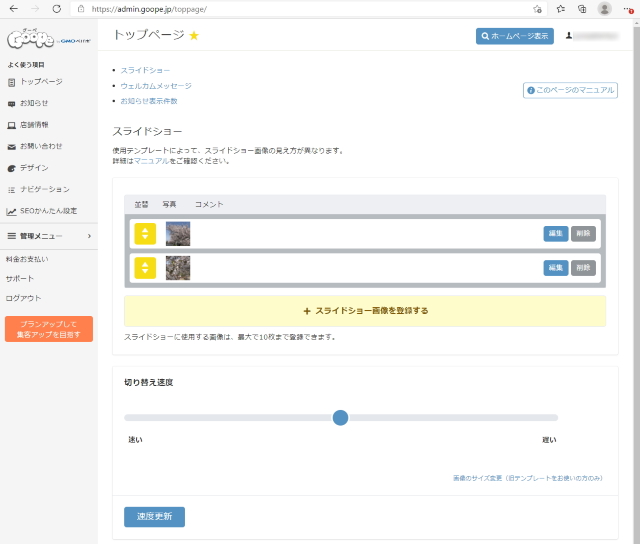
トップページの編集
「よく使う項目」の「トップページ」をクリック、画面右上の「ホームページ表示」ボタンをクリックしてください。

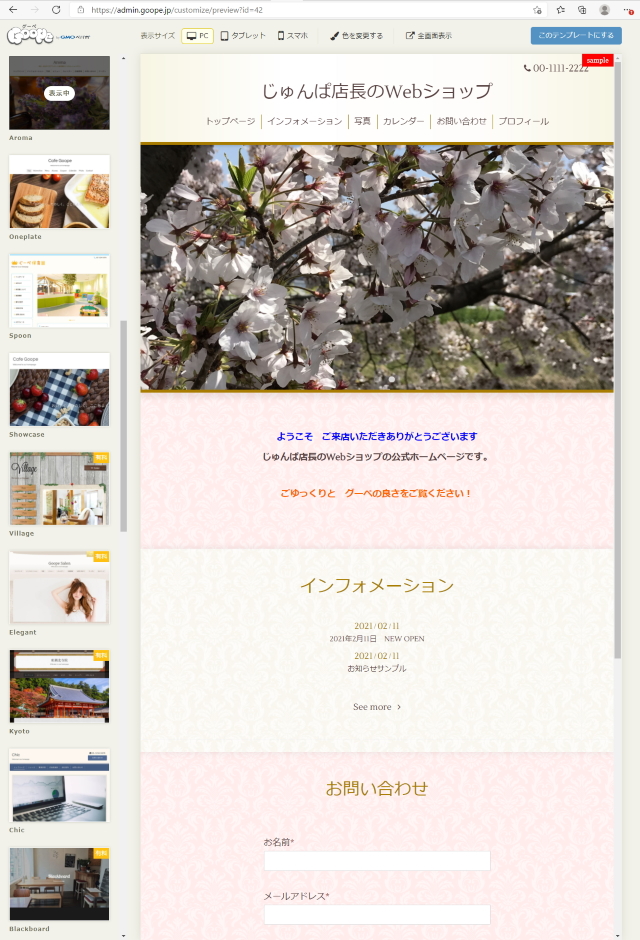
何か ”人の手” が表示されました。ホームページのスタートはこのような表示になります。(写真が変わっている可能性はあります。)

スライドショーの設定
スライドショーをきれいに表示するためには、横幅が1,000px以上の画像を使います。
PCやスマホなどデバイスの違いで高さ方向がカットされることがあります。
(選択したテンプレートによって表示サイズが変化します。「6.デザインの選択」で説明します。)


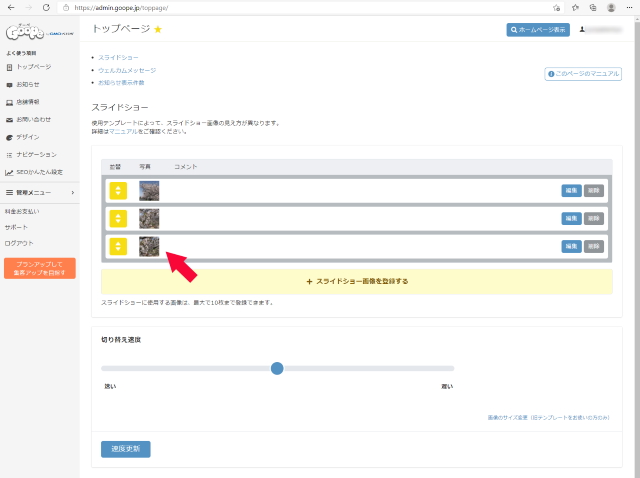
「+スライドショー画像を登録する」をクリックすると登録フォームが表示されます。
「ファイル選択」から画像ファイルを指定します。


画像ファイルを指定して「登録ボタン」をクリックします。
登録完了です。

スライドの切り替え速度は適時変更してください。
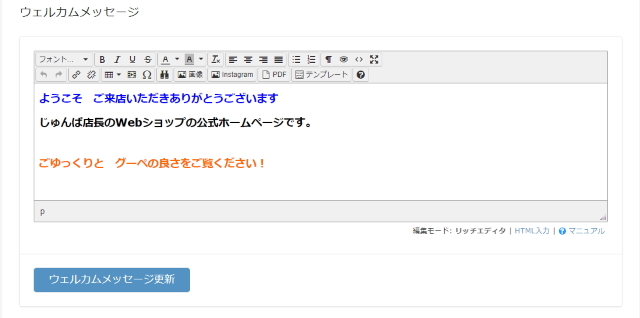
ウエルカムメッセージの設定
スライドショーの下の部分に表示されます。
エディタで文字を入力します。入力後「ウエルカムメッセージ更新」ボタンをクリックします。

お知らせ 表示件数の設定
お知らせ(トップページ表示ではインフォメーション)の表示項目数を設定します。
「表示しない、1、3、4、5、10件」の6つの選択になります。
ここまでの設定でのホームページの見え方
この操作だけで、こんなに変わりました。

お知らせ(インフォメーション)の記入
お知らせの編集
「よく使う項目」の「お知らせ」をクリックします。
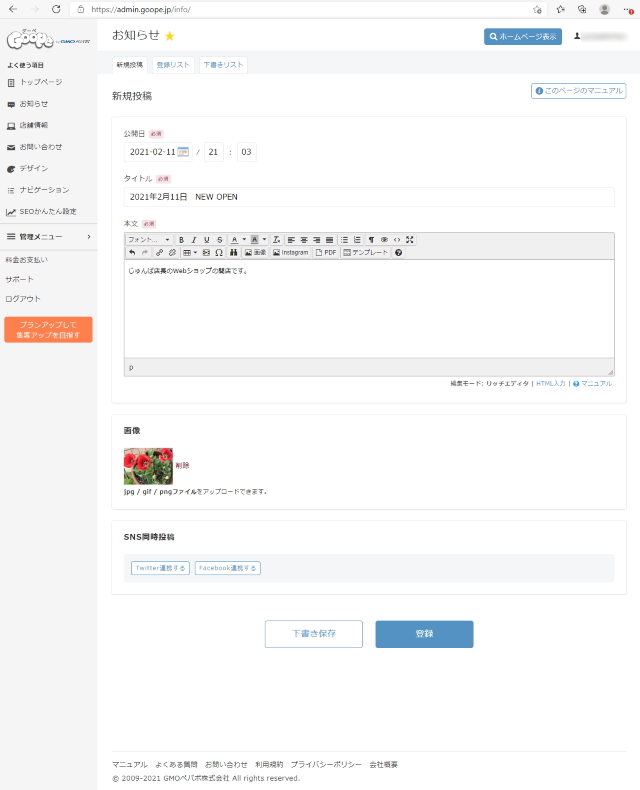
新規投稿タブ
公開日・タイトルを記入し、テキストエディタにお知らせ内容を入力します。

画像入力は、ドラッグドロップかファイル選択で挿入することができます。

SNS同時投稿機能がついています。公開日は未来の日時を指定している場合は同時投稿されません。

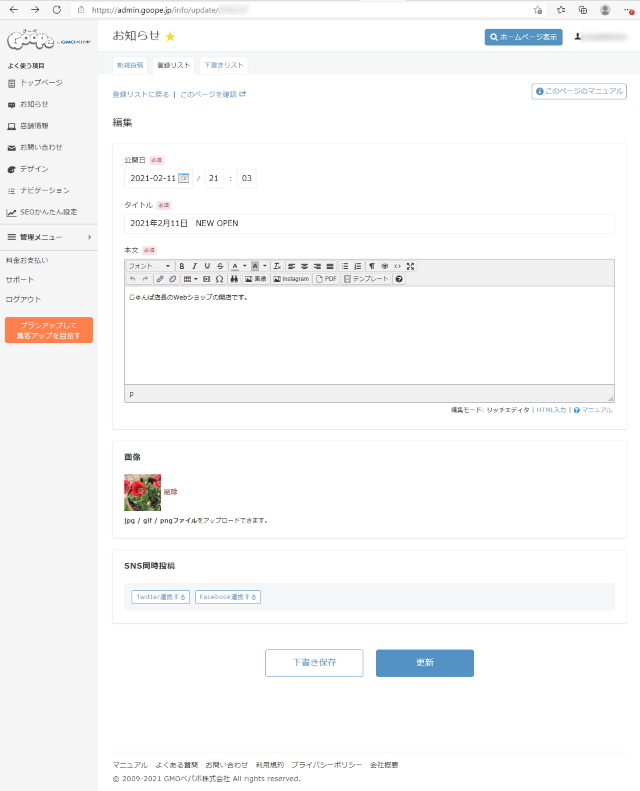
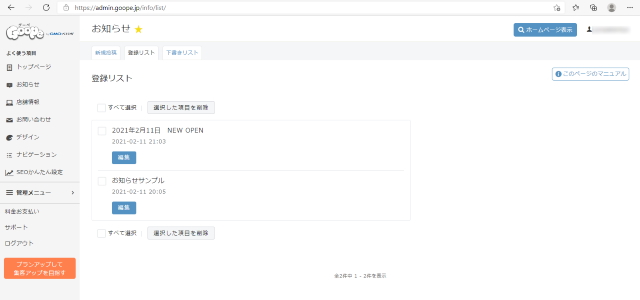
登録リスト
「登録」ボタンクリックで、投稿されます。投稿内容は登録リストタブ内に移ります。



下書きリスト
下書き保存した場合の保存先です。
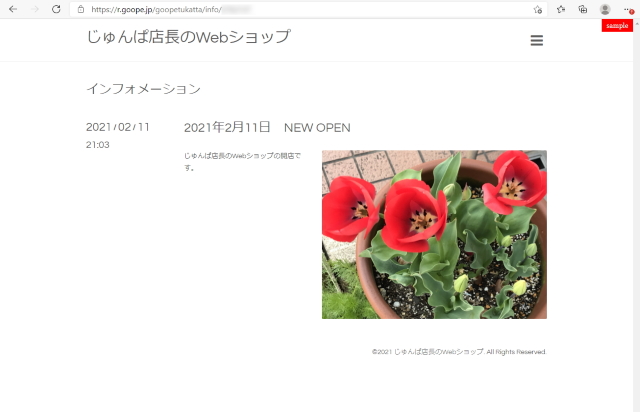
編集後お知らせの見え方

店舗情報の入力
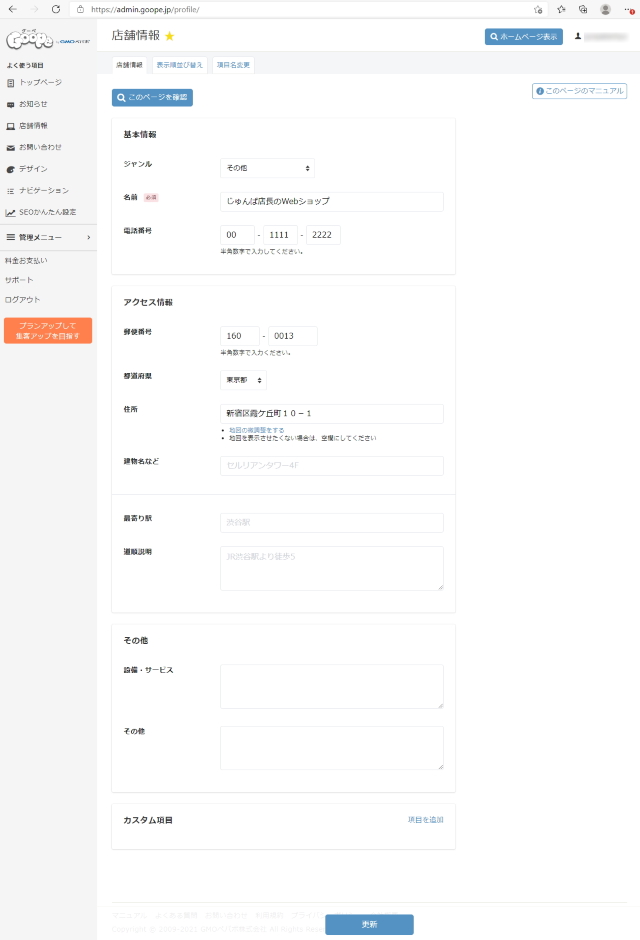
店舗情報の編集
「よく使う項目」の「店舗情報」をクリックします。
店舗情報タブ
お店へのアクセス方法を項目別に入力します。

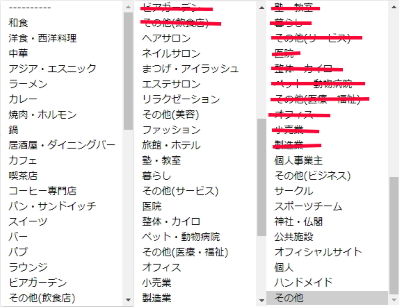
基本情報のジャンルを選ぶ項目は47業種準備されています。この中からいずれかを選択しましょう。

項目名は、「基本情報」「アクセス情報」「その他」に加えて、
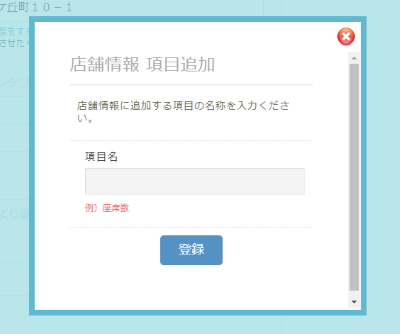
「カスタム項目」として、ユーザー側で項目を追加することができます。

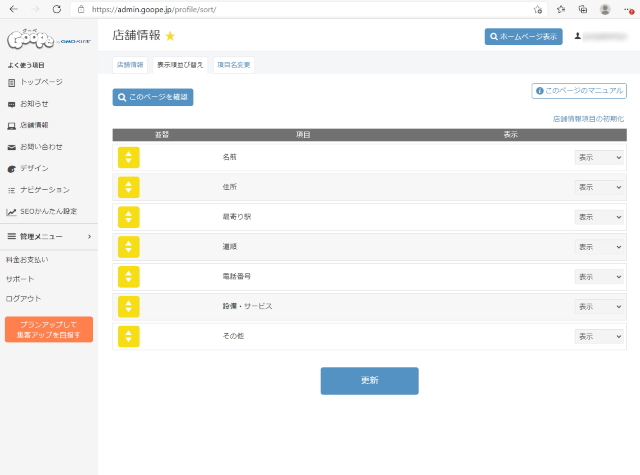
表示順並び替えタブ
それぞれの項目の表示・非表示とホームページで見える並べ順を変更できます。

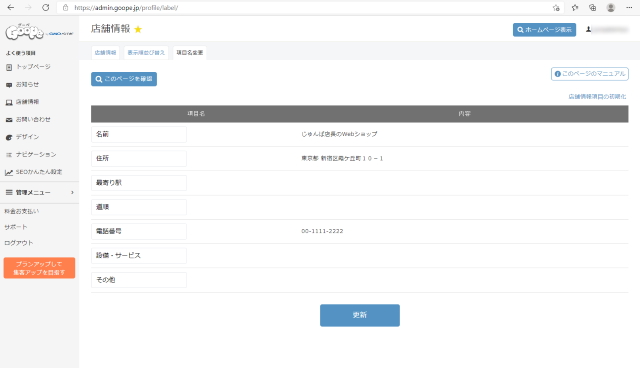
項目名変更タブ
項目そのものの名称を変更することができます。例えば「名前を店名に変更」とか・・・

編集後店舗情報の見え方

住所からMAPが表示されます。地図アンカーの調節も可能です。
お問い合わせの設定
お問い合わせの編集
「よく使う項目」の「お問い合わせ」をクリックします。

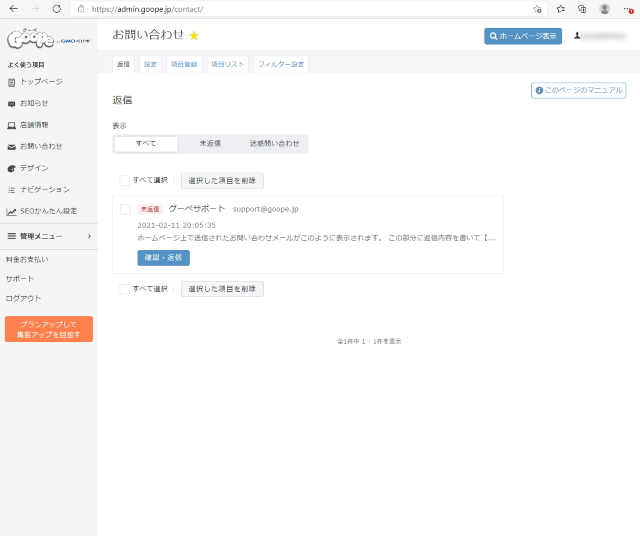
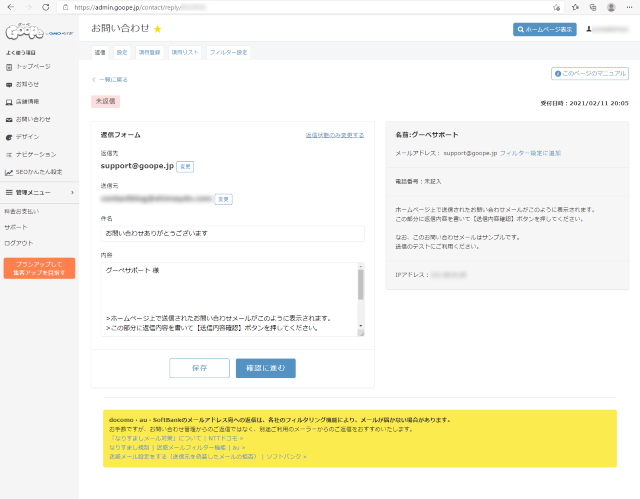
返信タブ
表示で「すべて」「未返信」「迷惑問い合わせ」があります。
「すべて」は受信したメールすべてです。返信済み・未返信
「未返信」は、お問い合わせの回答をしていないメールになります。
確認・返信ボタンをクリックします。


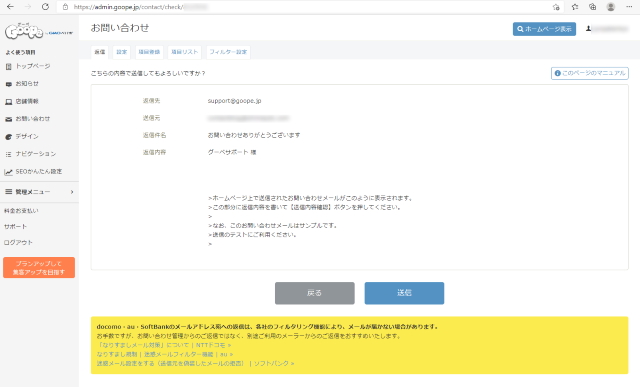
返信内容を記入して確認に進むボタンをクリック。
送信内容を確認して、送信ボタンをクリックします。

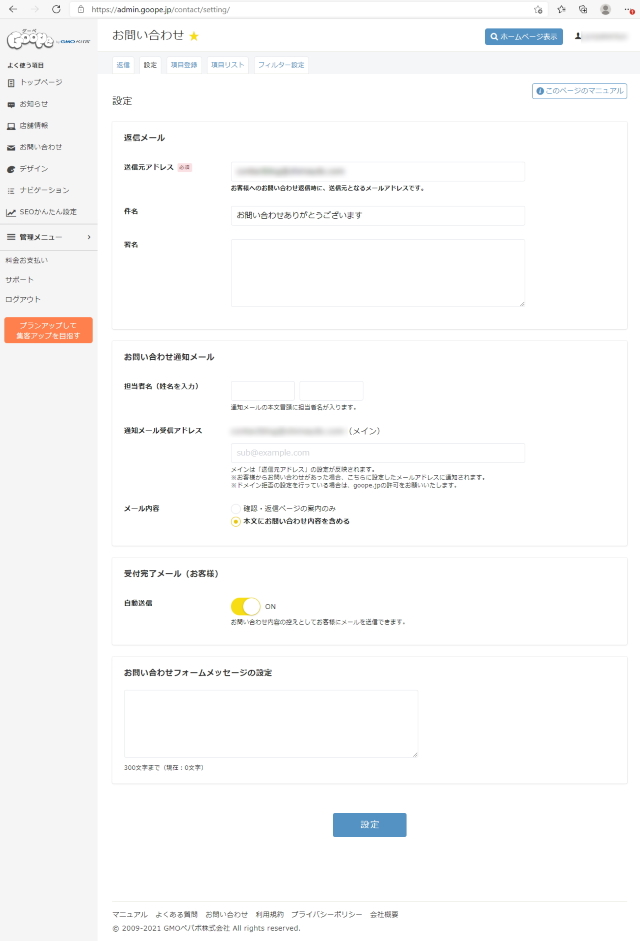
設定タブ
設定タブでは、次の設定を行います。
- 返信メールの設定
返信時に自動挿入される内容を設定です。
返信元のメールアドレス、メールのタイトルと署名 - お問い合わせ通知メール
お問い合わせメールの受信を通知します。
担当者名、通知メール受信メールアドレス - 受付完了メール
お客様のお問い合わせを受け付けたことを自動で通知する設定です。

項目登録、項目リストタブ
ライトプラン、スタンダードプランで利用できます。
フィルター設定タブ
「迷惑お問い合わせ」に振り分ける特定のメールアドレスを設定します。
デザインの選択
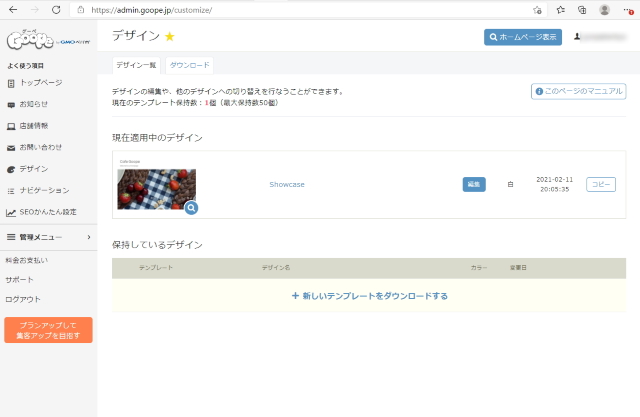
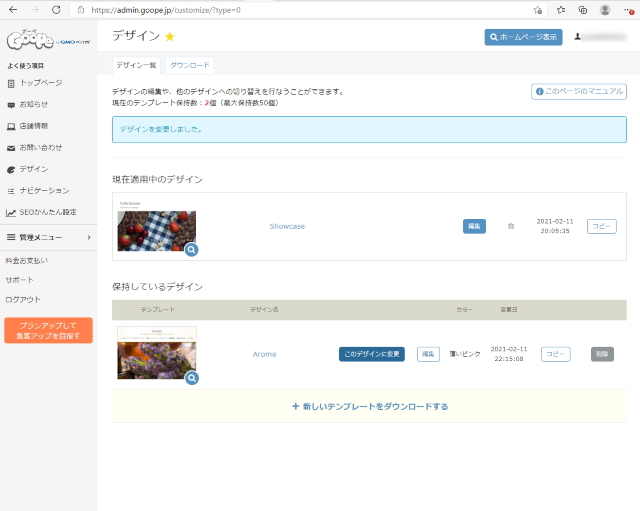
デザインの選択を編集
「よく使う項目」の「デザイン」をクリックします。
デザインとはテンプレートのことで、ホームページ全体のビジュアルを決めるものです。

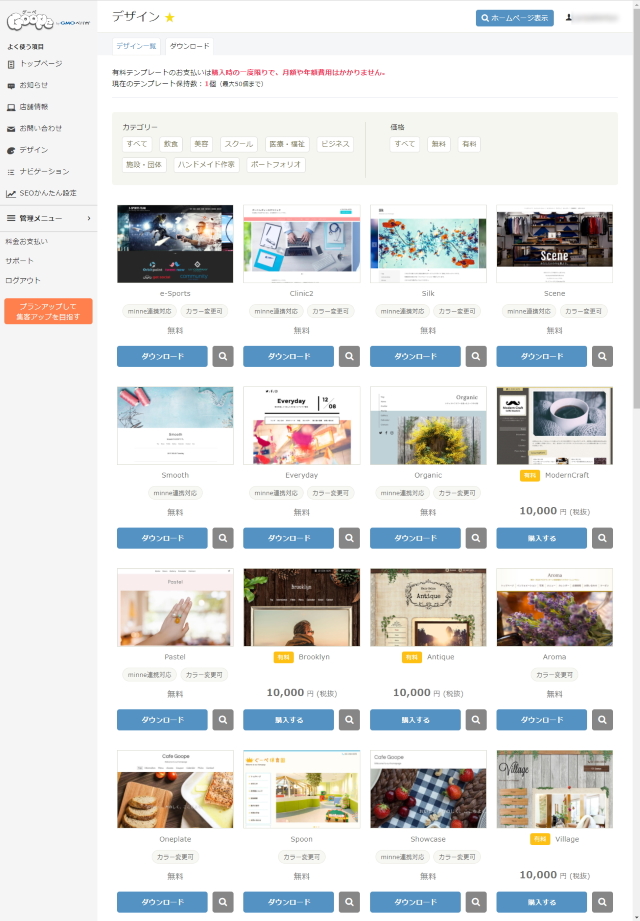
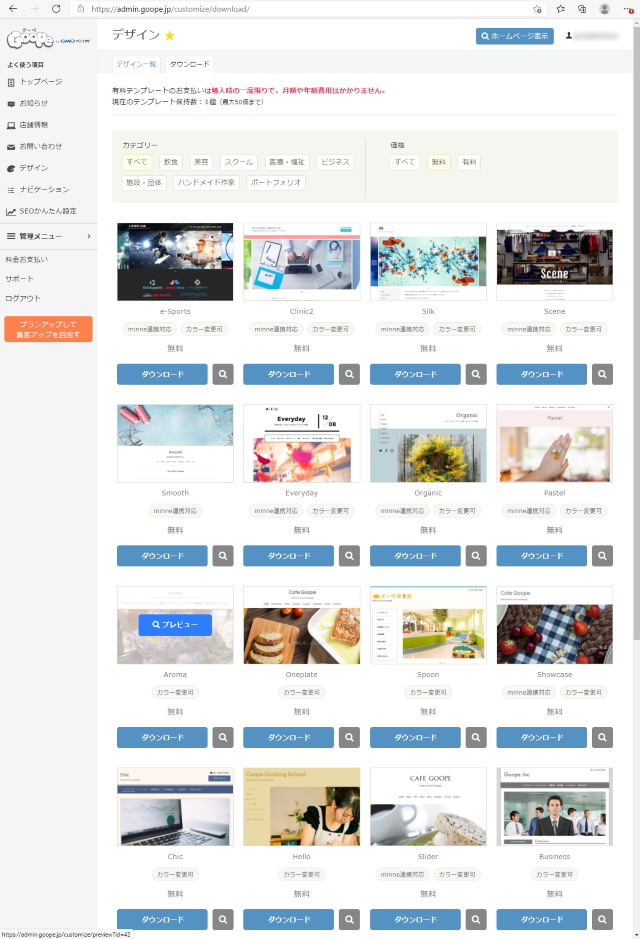
「+新しいテンプレートをダウンロードする」をクリックします。


店長はAromaを選択しました。
テンプレートには無料と有料があって、自分のホームページに最大50個保持できるそうです。
 うささん
うささん
このデザインかな?と思ったらプレビューします。
TOPページのスライドショーの画像は、選ぶテンプレートによって表示サイズが変わります。
PCとタブレット、スマホでは縦横比率も変わりますので、
スマホ中心に見せたいホームページなら、必ず表示イメージチェックはしておきましょう。


スライドショーの桜とカラーイメージがぴったりだったのでこのAromaにしました。
 うささん
うささん
右上の「このテンプレートにする」ボタンをクリックします。


編集後デザインの見え方
イメージに納得出来たらここはOKです。次に進みます。

ホームページ作成サービス「グーペ」 にアクセスする
20項目リストに戻る
ナビゲーションの順序整理
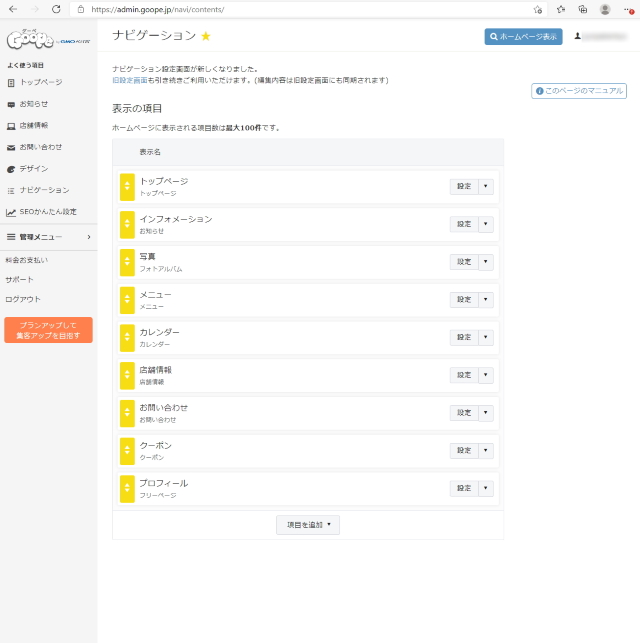
ナビゲーションの編集
ナビゲーションとはホームページタイトルの直下に表示されるガイダンスメニューです。
項目左の黄色を掴んでドラッグドロップで上下に移動させます。
「設定」をクリックで項目名を変更
下▼で「非表示項目に移動」または「ページを編集(編集ページに移動)」をすることができます。

編集後のナビゲーションの見え方
ナビゲーションで表示される項目は、ホームページ制作で編集した項目が増えるごとに追加表示されていきます。



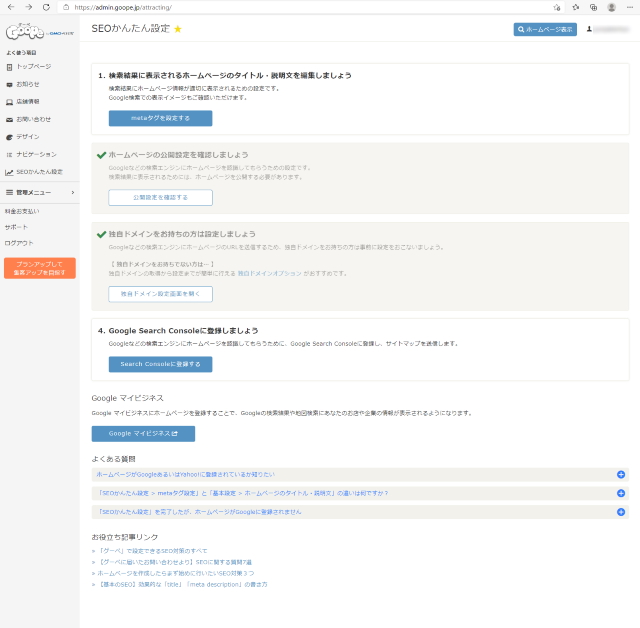
SEOかんたん設定
「よく使う項目」の「SEOかんたん設定」をクリックします。

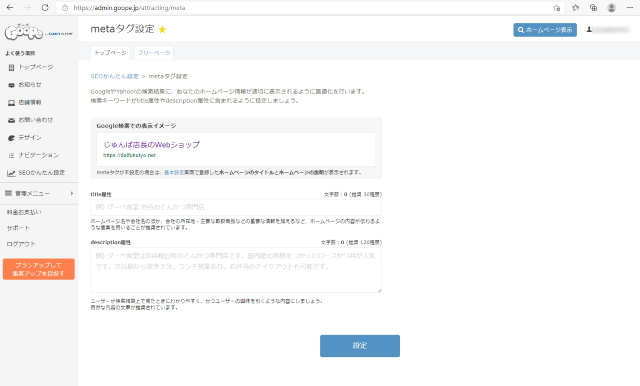
metaタグを設定する

Googleなどのサーチエンジンにショップの内容・情報を適切に表示してもらうための設定です。
descriptionはショップの特徴や強みなど、検索した人がクリックしてみたくなるような文章を簡潔に記述します。
Google Search Consoleに登録する
Google Search Console は、検索サービスのGoogle(グーグル)が無料で提供している検索結果の表示を最適化するためのツールです。
ホームページが検索エンジンでどのように認識されているか確認したり、サイトマップを用いてクローラー(ウェブ収集ロボット)の巡回を促すことができます。
ホームページ作成公開後に行う手続きです。
Google マイビジネス
Google が提供するサービスです。
ホームページ公開後で検討する項目です。
独自ドメイン設定
独自ドメインの設定については、こちらの記事で詳しく説明しています。
グーペを使ってホームページ作成!独自ドメイン取得から公開までを超わかりやすく
グーペの運営会社のムームードメインで、独自ドメインを取得する方法はこちらの記事で詳しく説明しています。
ムームードメインでのドメイン取得方法とオトク度MAXのサーバー契約
参考にしてください。
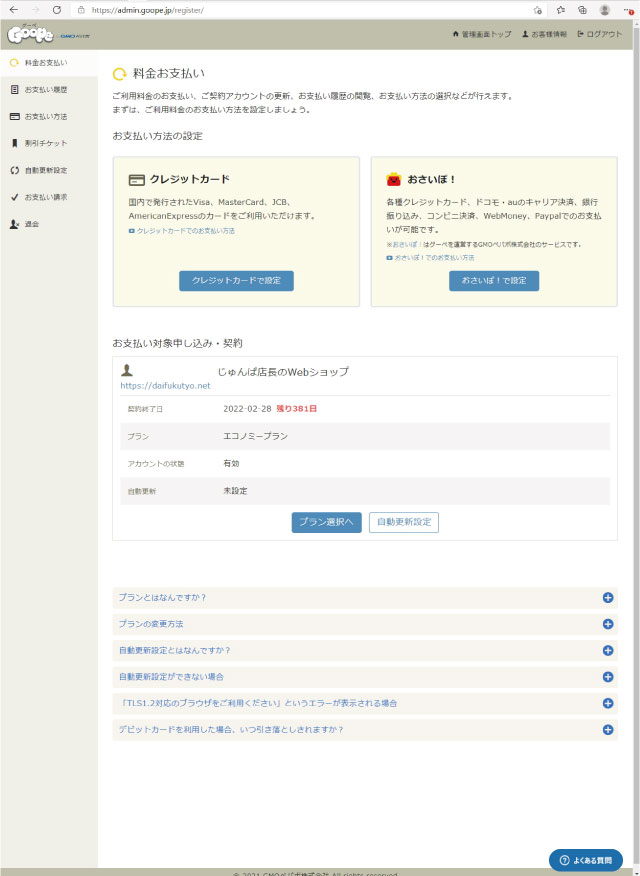
料金お支払い
「よく使う項目」の「料金お支払い」をクリックします。
支払い方法や契約プランの変更が行えます。
クレジットカードは、Visa、MasterCard、JCB、AmericanExpress か利用できます。
おさいぽ!を利用することができます。(グーペを運営するGMOペパボ株式会社のサービスです)
YouTubeでの動画説明があります。

ホームページ作成サービス「グーペ」 にアクセスする
20項目リストに戻る
サポート
グーペのサポートは、
24時間受付のメールサポート
電話サポート(平日営業時間帯)スタンダードプランより対応可能
となっています。
おすすめのライトプランは24時間のメールサポートということになります。
高いグレードのプランでは電話サポートがあります。
カレンダー
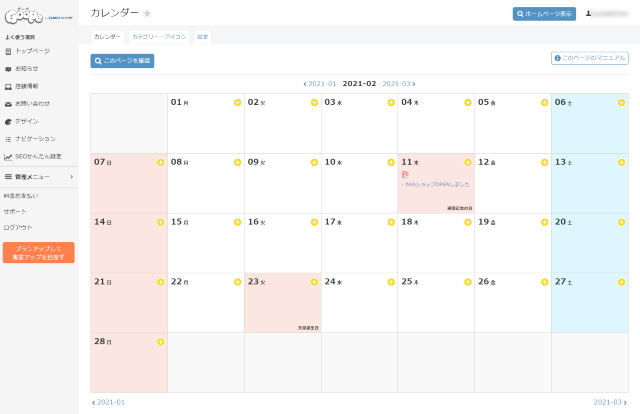
カレンダーを設定するには、管理メニューからのサブメニューにある「カレンダー」選択します。
カレンダー一覧が表示されます。
予定の入力は、日付の右肩にある+マークをクリックしますが、その入力に進む前に、先に設定を済ませておく項目があります。

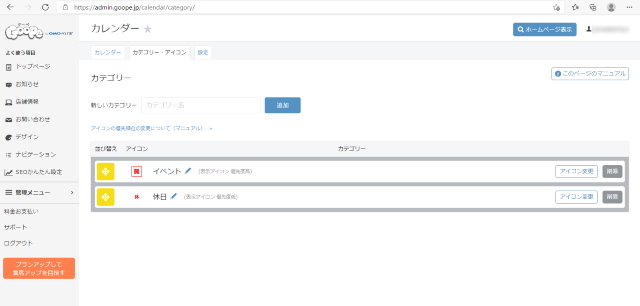
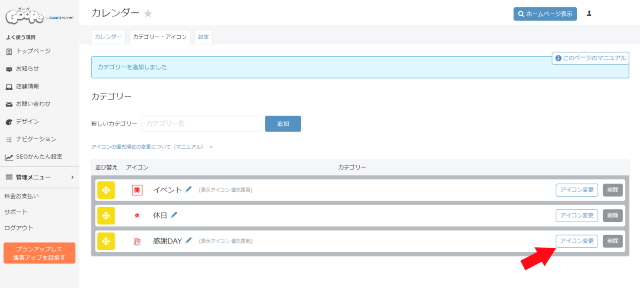
カテゴリー・アイコンタブ
カテゴリー・アイコンタブをクリックします。

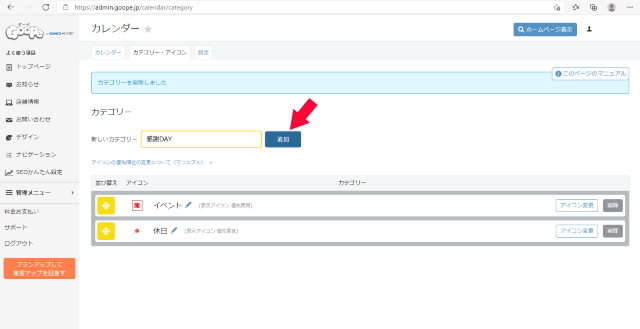
新しいカテゴリーを作成します。入力後追加ボタンをクリックします。


「感謝DAY」というカテゴリが追加されました。次にアイコン変更ボタンをクリックします。


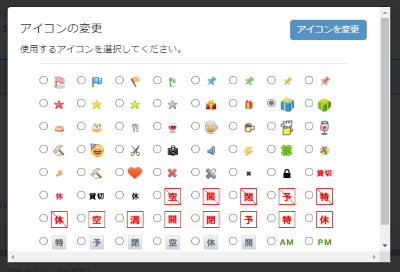
お好きなアイコンを選択できます。アイコンを変更ボタンをクリックします。

これで、新しいカテゴリの作成ができました。
カレンダータブ
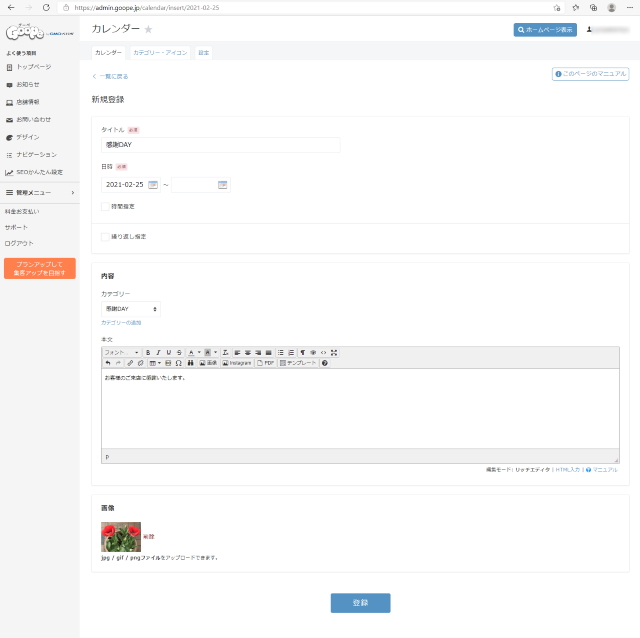
日付の右肩の+をクリックします。今回はたとえが2021-2-25をクリックします。
タイトルを「感謝DAY」、日時を「2021-2-25」、カテゴリーを「感謝DAY」
内容文と画像を付けました。
登録ボタンをクリックします。


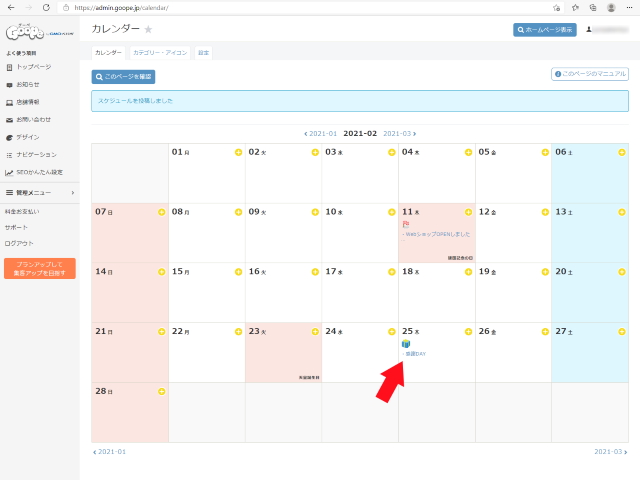
予定が挿入されました。

設定タブ
曜日表記を日本語か英語か選択することができます。
フォトアルバムを作る
フォトアルバムの写真登録
管理メニューからのサブメニューにある「フォトアルバム」を選択します。
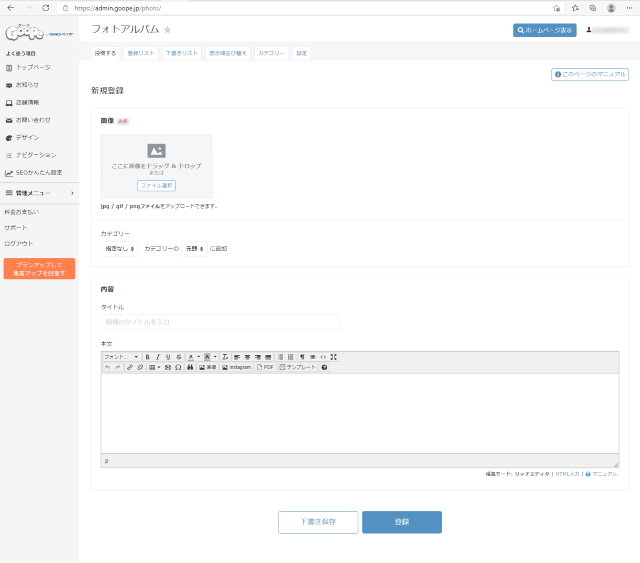
投稿するタブ
ここから登録します。

登録リストタブ
今までに登録した写真のリストは表示されます。

下書きリストタブ
下書き保存した場合こちらにリスト化されます。
表示並び替えタブ
登録されている写真の表示順を変更します。
カテゴリータブ
写真をジャンル分けするカテゴリー名を登録します。
カテゴリー指定しないときは写真に「指定なし」タグが付きます。
設定タブ
登校日を表示するかしないかを設定します。
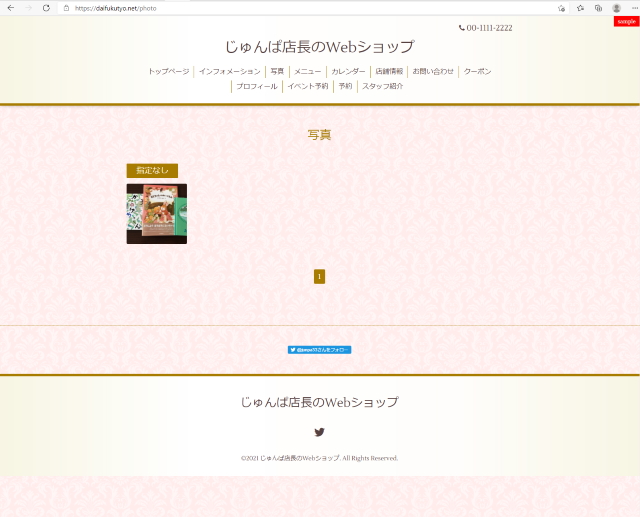
設定後のフォトアルバムの見え方

フリーページを作成
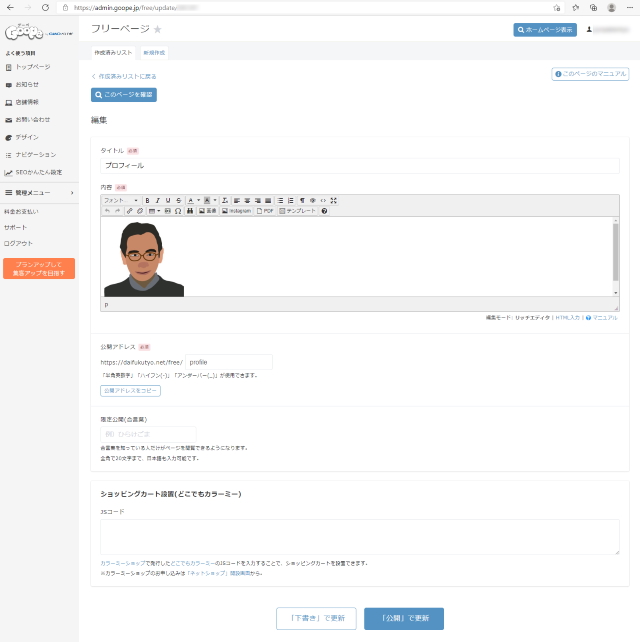
フリーページの編集
管理メニューからのサブメニューにある「フリーページ」を選択します。
このフリーページでプロフィールを作成することができます。

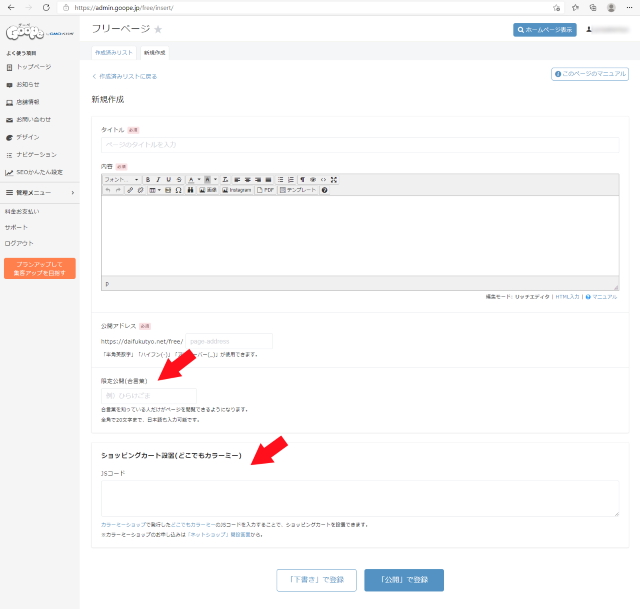
新規作成タブ
新規作成で、
- 限定会員用の限定公開会員用ページを作成することができます。
- ショッピングカート(どこでもカラーミー)をこのグープと連結することができます。
(カラーミーショップに申し込んでいることが前提です。)

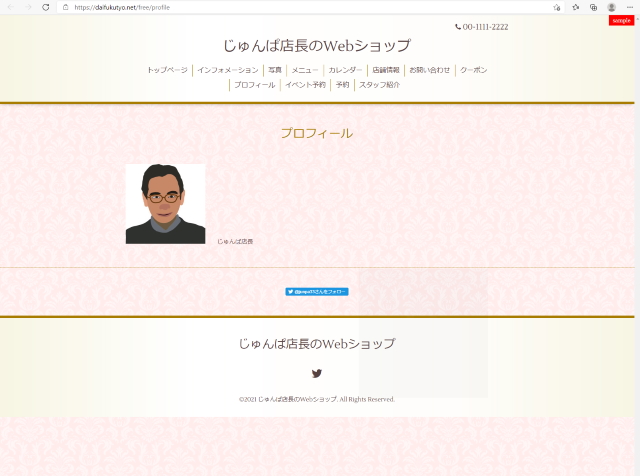
編集後プロフィールの見え方
プロフィールは画像しか入れていませんが、もちろん文字が主体になると思います。

スタッフ紹介
スタッフの編集
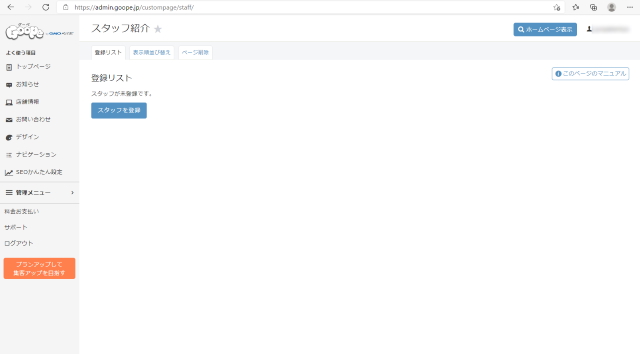
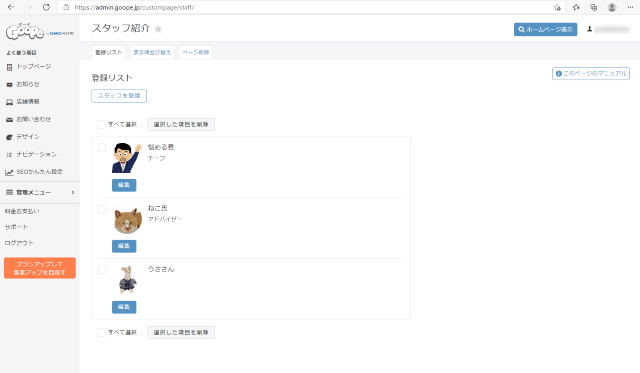
管理メニューからのサブメニューにある「スタッフ紹介」を選択します。
スタッフを登録ボタンをクリックします。


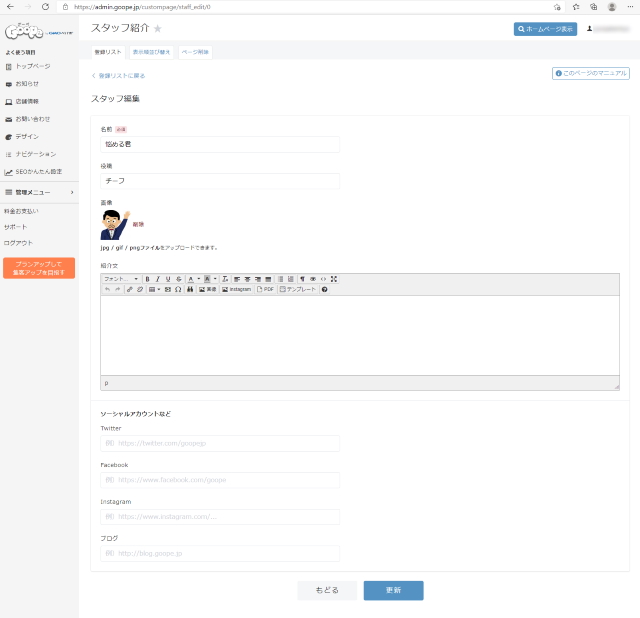
登録項目を入力します。


登録リストに表示されました。

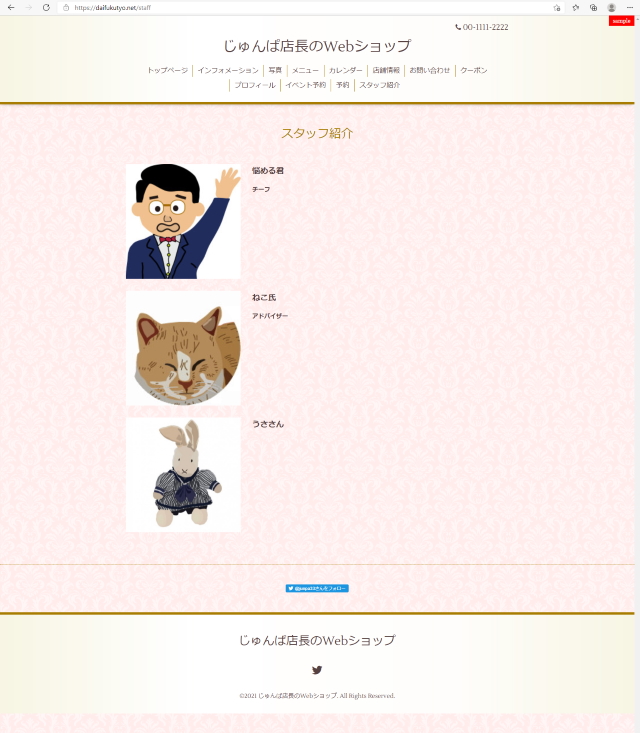
編集後のフタッフ紹介の見え方

メニューを揃える
メニューの編集
管理メニューからのサブメニューにある「メニュー」を選択します。
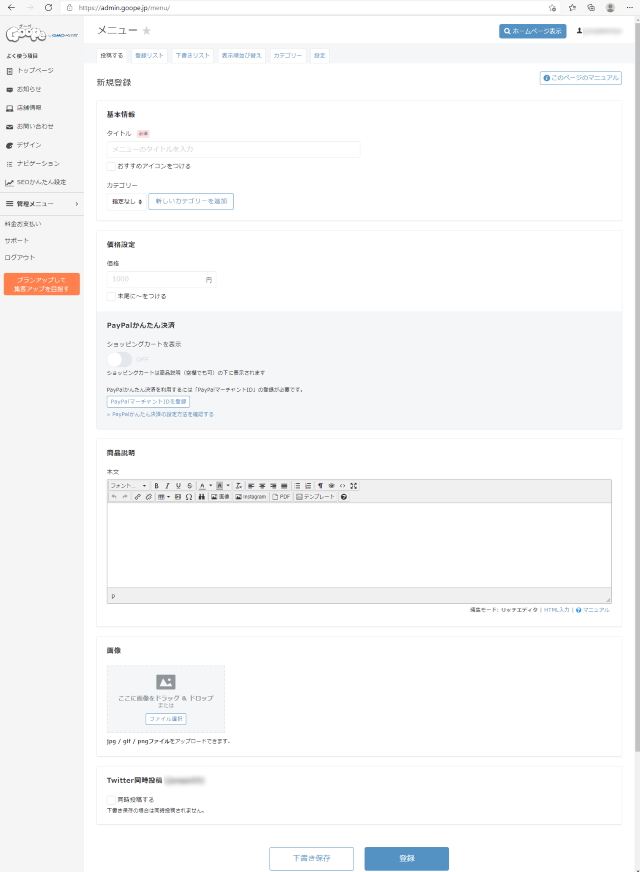
投稿する
新規登録画面です。
基本情報、価格設定、商品説明、画像それぞれの項目を入力します。
PayPalかんたん決済を行うことができます。(要登録)

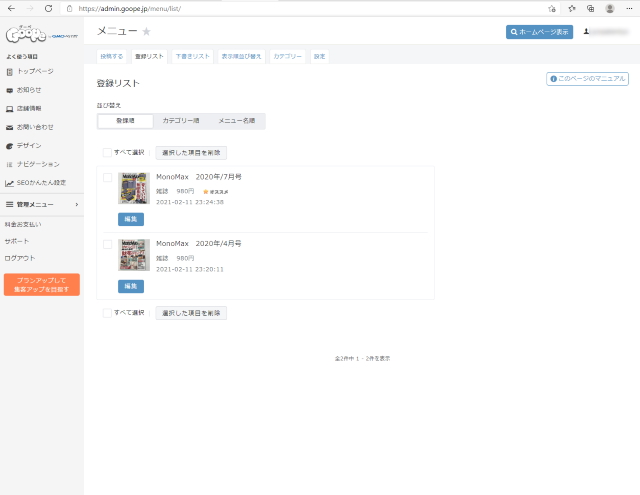
登録リスト
今までに登録したメニューのリストが表示されています。
この画面から登録メニューの修正・編集ができます。

下書きリスト
下書き保存した場合こちらにリスト化されます。
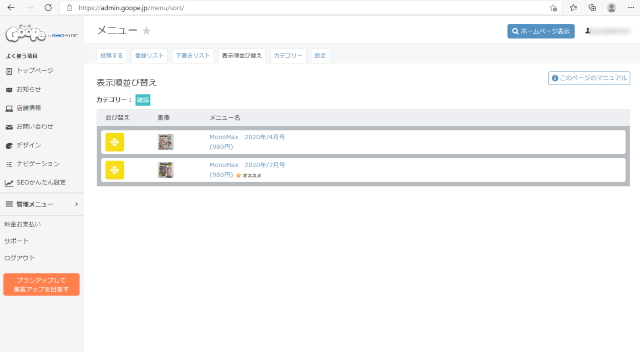
表示並び替え
登録されている写真の表示順を変更します。
黄色を掴んでドラッグドロップで並び替えします。

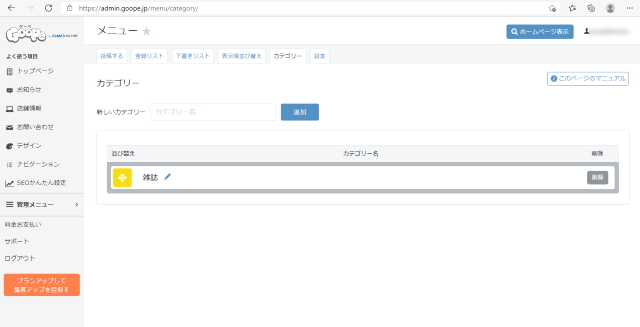
カテゴリータブ
メニューをジャンル分けするカテゴリー名を登録します。
カテゴリー指定しないときはメニューに「指定なし」タグが付きます。

設定タブ
表示設定に関する設定です。
おすすめアイコンを登録できます。
価格を3桁区切りのカンマを挿入できます。
メニュー一覧の表示項目を変呼応できます。
編集後メニューの見え方
メニューに登録する画像のサイズで、ホームページで表示される画像の見え方が変わります。

クーポンを発行
クーポンを編集
管理メニューからのサブメニューにある「クーポン」を選択します。
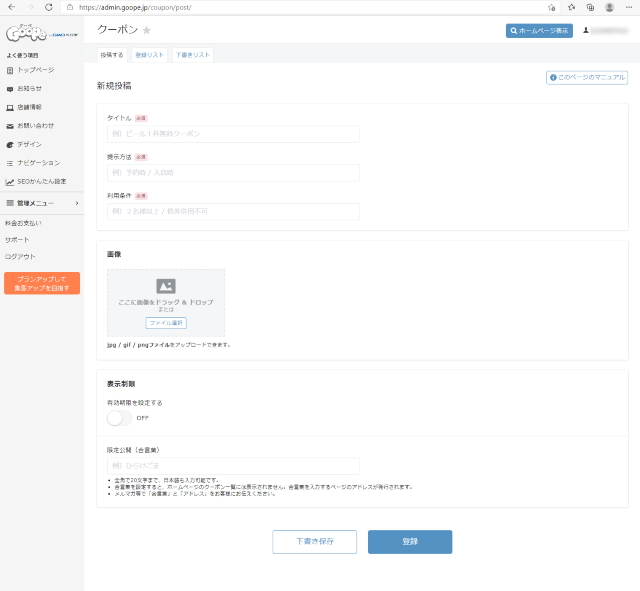
投稿するタブ
今までの他項目での投稿パターンと同じように作業します。

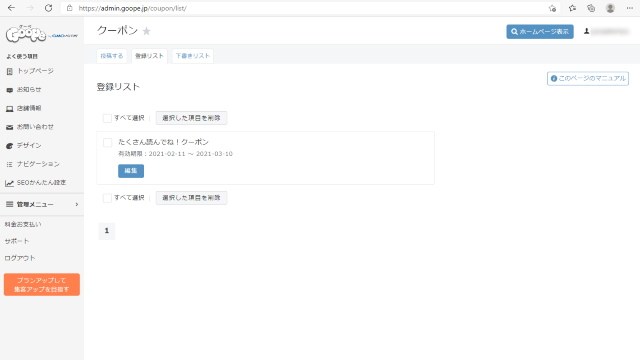
登録リストタブ
ここで、登録したクーポンを編集することができます。

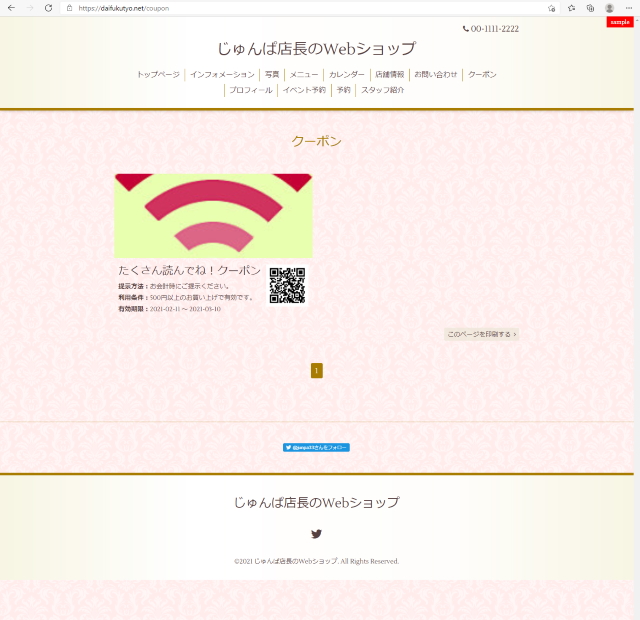
編集後クーポンの見え方
表示されているQRコードはこのクーポンのURLになっています。

ネットショップを導入する
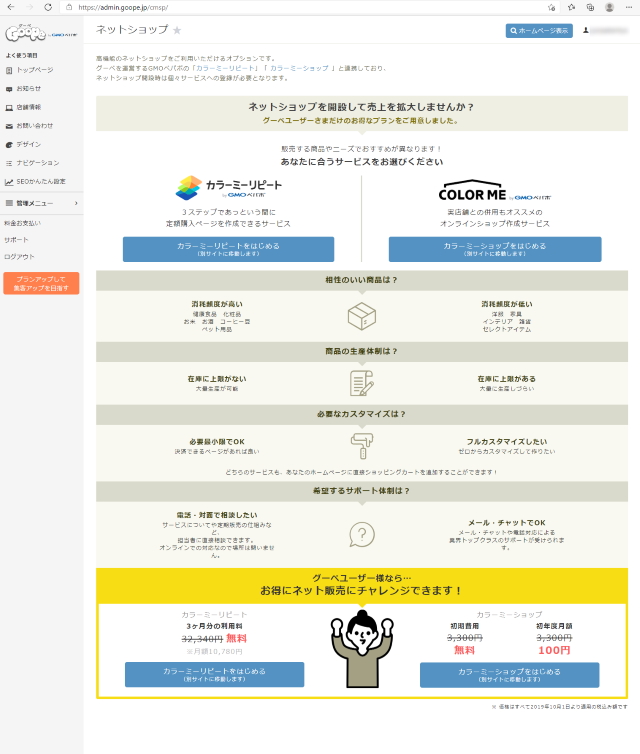
管理メニューからのサブメニューにある「ネットショップ」を選択します。
ネット通販を立ち上げるには必要なサービスツールを導入することができます。
同じ会社の別サービスですので、システム相性やサポートさらに導入割引価格など、大きなメリットがあります。

ファイルアップロードする
管理メニューからのサブメニューにある「ファイルアップロード」を選択します。
ホープページに使う写真素材などを貯めておくには便利なツールです。
ドラッグドロップでまとめてアップロードできます。

外部パーツを利用する
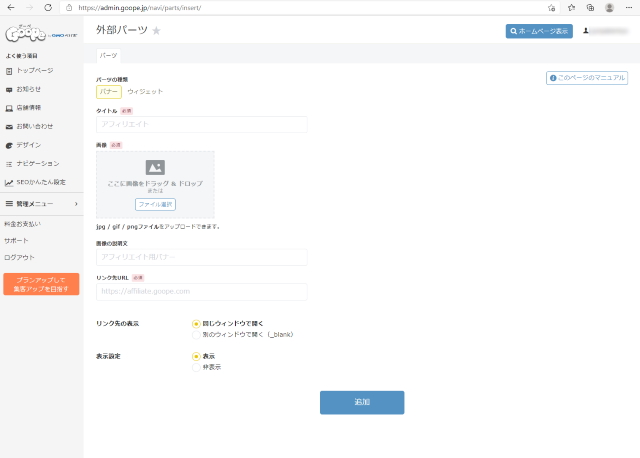
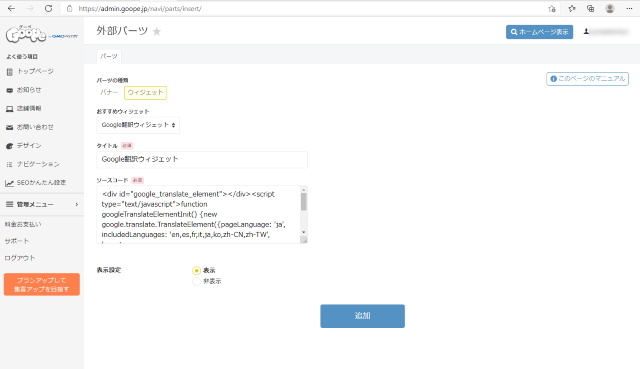
管理メニューからのサブメニューにある「外部パーツ」を選択します。
登録するボタンをクリックします。
バーナーとウィジットを利用することができます。
バーナー
アフィリエイト(広告)をホームページに掲載することができます。

ウィジット
Google翻訳ウィジットをホームページで利用することができます。
ウィジットからおすすめウィジットでGoogle翻訳ウィジットを選択
表示設定を表示にして追加ボタンをクリック


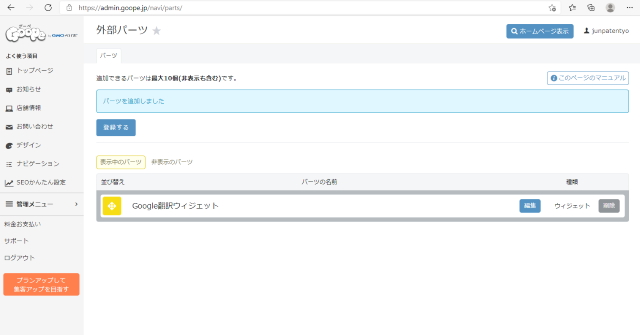
追加されていることを確認します。


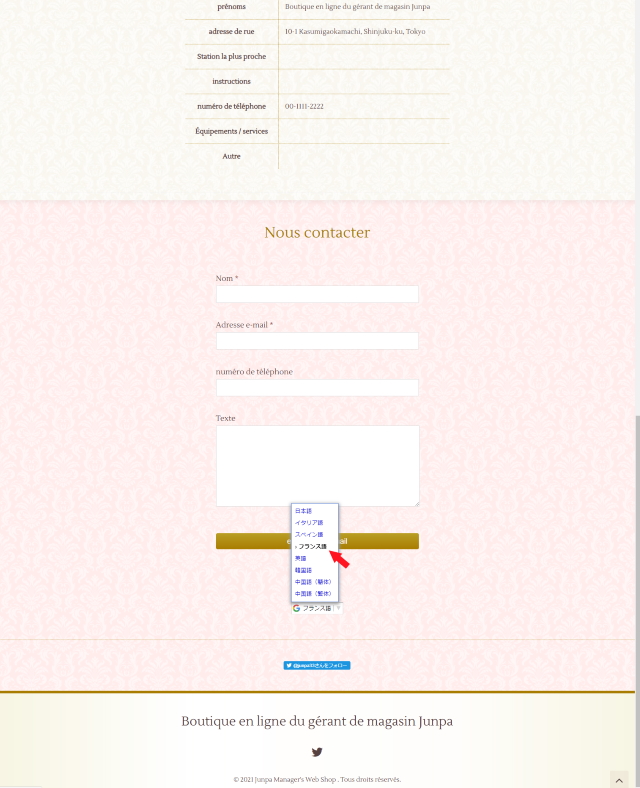
実際の表示を確認します。TOPページではここに表示されています。
日本語、イタリア語、スペイン語、フランス語、英語、韓国語、中国語
を選択できます。

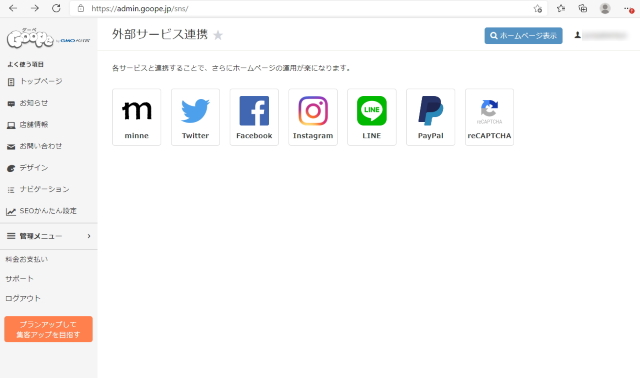
外部サービス連携
管理メニューからのサブメニューにある「外部サービス連携」を選択します。
それぞれ連携したいアイコンをクリックしてアカウント登録を行います。

SNSアイコンの表示はこの位置になります。

初心者向け グーペを使ったコンテンツの作り方 まとめ
グーペを使ってのショップホームページの作り方、その手順を紹介してきました。
各項目を順番に設定を進めていけば、驚くほど速くショップのホームページが出来上がります。
業務目的ですから、少しでも早く出来上がるのは非常にありがたいと思います。
折角出来上がったネット上の ” 新築店舗 ” ですので、” 設備や什器や品揃え “となるコンテンツを豊富にして来店客数を増やしていきましょう。
ホームページ作成サービス「グーペ」 にアクセスする
■ロリポップ<ハイスピードプラン>でブログを開設する手順を分かりやすく
【よくわかる】ロリポップ!レンタルサーバーを契約してブログを初めて開設するまで
■ムームードメインで独自ドメインを取得するとついてくるプレミアム
ムームードメインでのドメイン取得方法とオトク度MAXのサーバー契約
■グーペを使ってショップのホームページを作る。独自ドメインの取り方から公開まで
グーペを使ってホームページ作成!独自ドメイン取得から公開までを超わかりやすく
■ネットを使っての集客を小さなショップとしてどう対応していくのか
■独自ドメインをどの事業者で取得するか
■グーペのイベント予約機能は必須
■Webショップ作りで契約したいレンタルサーバー
今回の記事はここまでです。
最後までお読みいただきありがとうございました。