やっぱりブログはWordPressで作るのが一番いいです。でも最初は分からないことばかりです。
ブログ記事を書き、カテゴリーという記事のジャンルを決めていきます。
少し経つと、表示されるカテゴリの順番が ” 何か違うなぁ ” と思い始めます。
こんにちは、じゅんぱ店長(@junpa33)です。
ワードプレスで作る記事をジャンル分けするカテゴリー。
その表示位置はデフォルトでは変更できません。
Category Order and Taxonomy Terms Orderの導入すれば変更可能です。
カテゴリの表示は、TOPメニューに入れたり、サイドバーにカテゴリウィジェットを設置したり、という部分になるかと思います。
カテゴリの表示順について、
特にカテゴリウィジェットではWordPressが決めた順番のルールでしか表示することができません。
コンテンツ
カテゴリー、表示順位のデフォルトルールとは
何もしない状態だと、カテゴリーの並べ順は、頭文字が
「数字」→「アルファベット」→「ひらがな」→「カタカナ」→「漢字」の順で並びます。
カテゴリーの頭文字を「数字」や「アルファベット」にして並べ替えを変化させることもできそうですが、・・・
やっぱりなんかおかしいので、やめた方がいいでしょう。
カテゴリーの表示順位を変更できるプラグイン3種
カテゴリーの表示順を変更することのできるプラグインは、
代表的なものとして3種上げることができます。
- Category Order and Taxonomy Terms Order
- Custom Taxonomy Order
- WP Category Sort
基本的機能は、カテゴリーの表示順位を変更するだけの機能ですので、
別にどれを選んでも大差はありません。
ここでは、最もメジャーな「Category Order and Taxonomy Terms Order」を選択して、設置方法の説明を行っていきます。
Category Order and Taxonomy Terms Order
を使うための手順
Category Order and Taxonomy Terms Orderの導入方法、使うための手順は至って簡単です。
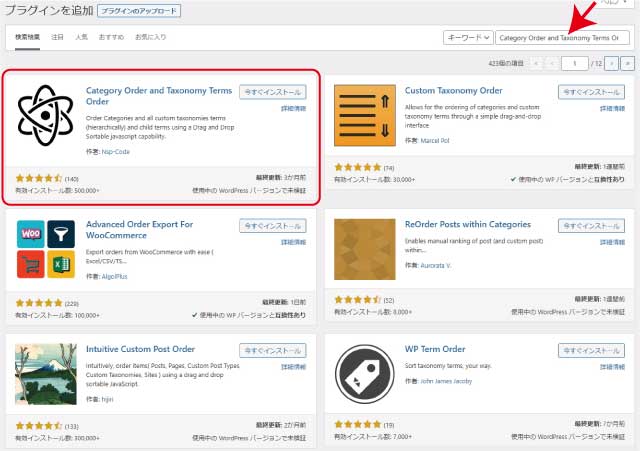
WordPressのプラグインから新規追加を表示
キーワード欄に「Category Order and Taxonomy Terms Order」と入力
自動的に検索されてきます。

今すくインストールボタンをクリックします。
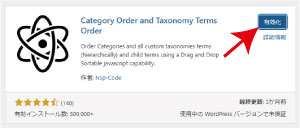
インストール完了するとボタンが「有効化」に代わりますので、更にクリックします。

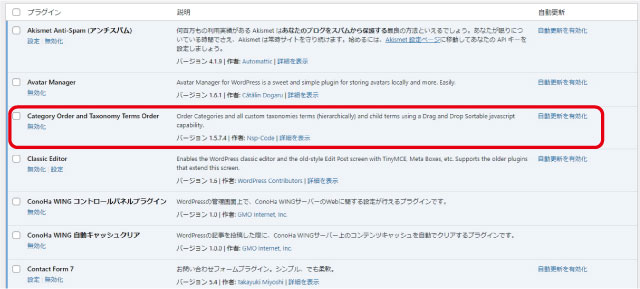
有効化されるとこのような画面になります。

設定 > Taxonomy Terms Orderと進みます。

3つの項目を選択できますが、初期設定のままでOKです。

投稿 > Taxonomy Order と進みます。

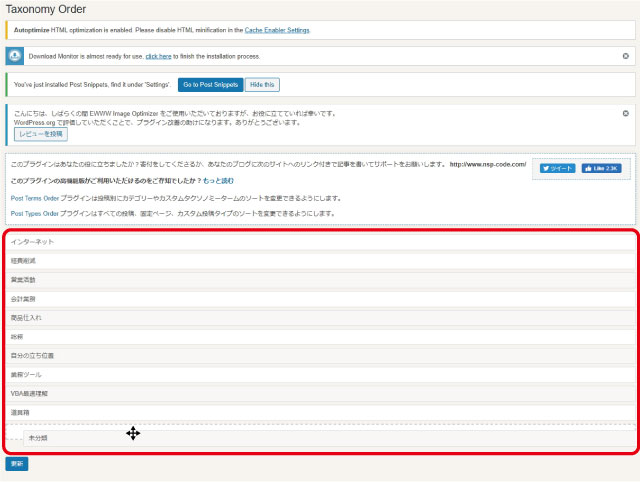
Taxonomy Order の画面で、カテゴリーのリストが表示されています。
移動させたいカテゴリーのバーをドラッグドロップで移動させることが出来るようになりました。

Category Order and Taxonomy Terms Orderというプラグインを、このように導入するだけで、カテゴリの表示位置変更が出来るようになりました。
簡単です。
Category Order and Taxonomy Terms Order導入のまとめ
カテゴリーの表示順は、そのブログのテーマと同調していて、
メインのカテゴリーの表示をどこに置くかなんて、結構気にする部分ではないでしょうか。
このCategory Order and Taxonomy Terms Orderプラグインがあればそのお悩みも解決できるということです。
この記事はここまでです。
最後までご覧いただき有難うございました。